合 gitbook插件整理--book.json文件配置
- 配置概况
- 1.1. 全局配置
- 1.2. 插件列表 PLUGINS
- 1.3. 插件属性配置PLUGINSCONFIG
- 一些实用插件
- 2.1. BACK-TO-TOP-BUTTON 回到顶部
- 2.2. 导航目录折叠
- 2.2.1. CHAPTER-FOLD 左侧目录折叠
- 2.2.2. EXPANDABLE-CHAPTERS-SMALL 左侧章节目录可折叠
- 2.2.3. EXPANDABLE-CHAPTERS 可扩展导航章节
- 2.3. 代码复制,行号
- 2.3.1. CODE 代码添加行号&复制按钮(可选)
- 2.3.2. COPY-CODE-BUTTON 代码块复制按钮
- 2.4. TODO 待做项☑
- 2.5. INSERT-LOGO 插入LOGO
- 2.6. SEARCH-PRO 高级搜索(支持中文)
- 2.7. ADVANCED-EMOJI 支持EMOJI表情
- 2.8. GITHUB 在右上角添加GITHUB图标
- 2.9. EMPHASIZE 为文字加上底色
- 2.10. SPLITTER 侧边栏宽度可调节
- 2.11. SHARING-PLUS 分享
- 2.12. 页脚、版权信息
- 2.12.1. TBFED-PAGEFOOTER 页面添加页脚(内容少)
- 2.12.2. PAGE-COPYRIGHT 页面页脚版权(内容多)
- 2.13. SECTIONX 将页面分块显示
- 2.14. 生成页内目录
- 2.14.1. PAGE-TREEVIEW 生成页内目录
- 2.14.2. SIMPLE-PAGE-TOC 生成本页目录
- 2.15. 悬浮目录
- 2.15.1. PAGE-TOC-BUTTON 悬浮目录
- 2.15.2. ANCRE-NAVIGATION 悬浮目录和回到顶部
- 2.16. KLIPSE 嵌入类似IDE的功能
- 2.17. DONATE 打赏插件
- 2.18. CHANGE_GIRLS 可自动切换的背景
- 2.19. 警报
- 2.19.1. ALERTS 警报
- 2.19. FLEXIBLE-ALERTS 警报
- 2.20. PAGEVIEW-COUNT 阅读量计数
- 2.21. AUTO-SCROLL-TABLE 表格滚动条
- 2.22. 查看图片
- 2.22.1. POPUP 弹出大图
- 2.22. LIGHTBOX 单击查看图片
- 2.23. CLICK-REVEAL 点击显示
- 2.24. CUSTOM-FAVICON 修改标题栏图标
- 2.25. ACCORDION 折叠模块
- 2.26. HIDE-ELEMENT 隐藏元素
- multipart
- image-captions
- 主要功能
- 使用场景
- 如何使用
- 示例
- 优点
- 注意事项
- 总结
- 插件总结
- 参考
配置概况
1.1. 全局配置
- title
设置书本的标题"title" : "Gitbook Use" - author
作者的相关信息"author" : "mingyue" - description
本书的简单描述"description" : "记录Gitbook的配置和一些插件的使用" - language
Gitbook使用的语言, 版本2.6.4中可选的语言如下:en, ar, bn, cs, de, en, es, fa, fi, fr, he, it, ja, ko, no, pl, pt, ro, ru, sv, uk, vi, zh-hans, zh-tw
例如,配置使用简体中文"language" : "zh-hans" - links
在左侧导航栏添加链接信息12345"links" : {"sidebar" : {"Home" : "https://www.baidu.com"}} - styles
自定义页面样式, 默认情况下各generator对应的css文件1234567"styles": {"website": "styles/website.css","ebook": "styles/ebook.css","pdf": "styles/pdf.css","mobi": "styles/mobi.css","epub": "styles/epub.css"}例如使
<h1> <h2>标签有下边框, 可以在website.css中设置123h1 , h2{border-bottom: 1px solid #EFEAEA;}1.2. 插件列表 PLUGINS
配置使用的插件
123456"plugins": ["-search","back-to-top-button","expandable-chapters-small","insert-logo"]其中
"-search"中的-符号代表去除默认自带的插件
Gitbook 中默认带有 5 个插件:
| 名称 | 说明 |
|---|---|
highlight | 语法高亮插件,代码高亮功能 |
search | 搜索插件,不支持中文搜索 |
sharing | 分享插件,右上角分享功能 |
font-settings | 字体设置(最上方的"A"符号) |
livereload | 热加载插件,为 GitBook 编辑进行实时重新预览加载 |
1.3. 插件属性配置PLUGINSCONFIG
配置插件的属性
例如配置insert-logo的属性:
1 2 3 4 5 6 | "pluginsConfig": { "insert-logo": { "url": "images/logo.png", "style": "background: none; max-height: 30px; min-height: 30px" } } |
一些实用插件
记录一些实用的插件
用法:在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-插件名,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
2.1. BACK-TO-TOP-BUTTON 回到顶部
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-back-to-top-button,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 4 5 | { "plugins": [ "back-to-top-button" ] } |
2.2. 导航目录折叠
2.2.1. CHAPTER-FOLD 左侧目录折叠
支持多层目录,点击导航栏的标题名就可以实现折叠扩展。
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-chapter-fold,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 | { "plugins": ["chapter-fold"] } |
2.2.2. EXPANDABLE-CHAPTERS-SMALL 左侧章节目录可折叠
支持多层目录,比Toggle Chapters好用
只有点击箭头才能实现折叠扩展。不如【2.2.1. chapter-fold 左侧目录折叠】好用
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-expandable-chapters-small,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 4 5 | { "plugins": [ "expandable-chapters-small" ] } |
2.2.3. EXPANDABLE-CHAPTERS 可扩展导航章节
和expandable-chapters-small效果相同,唯一不同的是这个插件的箭头粗
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-expandable-chapters,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 4 5 | { "plugins": [ "expandable-chapters" ] } |
2.3. 代码复制,行号
2.3.1. CODE 代码添加行号&复制按钮(可选)
为代码块添加行号和复制按钮,复制按钮可关闭
单行代码无行号。
插件地址
GitHub地址
在book.json中添加以下内容,然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-code,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 | { "plugins" : [ "code" ] } |
如果想去掉复制按钮,在book.json的插件配置块更新:
1 2 3 4 5 6 7 8 | { "plugins" : [ "code" ], "pluginsConfig": { "code": { "copyButtons": false } } } |
2.3.2. COPY-CODE-BUTTON 代码块复制按钮
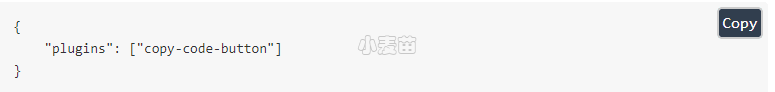
为代码块添加复制的按钮。
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-copy-code-button,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 | { "plugins": ["copy-code-button"] } |
2.4. TODO 待做项☑
添加 Todo 功能。默认的 checkbox 会向右偏移 2em,如果不希望偏移,可以在 website.css 里加上下面的代码:
1 2 3 | input[type=checkbox]{ margin-left: -2em; } |
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-todo,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 | { "plugins": ["todo"] } |
使用示例:
1 2 | * [ ] write some articles * [x] drink a cup of tea |
2.5. INSERT-LOGO 插入LOGO
将logo插入到导航栏上方中
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-insert-logo,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 4 5 6 7 8 9 10 11 | { "plugins": [ "insert-logo" ], "pluginsConfig": { "insert-logo": { "url": "images/logo.png", "style": "background: none; max-height: 30px; min-height: 30px" } } } |
2.6. SEARCH-PRO 高级搜索(支持中文)
支持中文搜索, 在使用此插件之前,需要将默认的search和lunr 插件去掉。
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-search-pro
1 2 3 4 5 | { "plugins": [ "-lunr", "-search", "search-pro" ] } |
2.7. ADVANCED-EMOJI 支持EMOJI表情
emoij表情列表
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-advanced-emoji,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 4 5 | { "plugins": [ "advanced-emoji" ] } |
2.8. GITHUB 在右上角添加GITHUB图标
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-github,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 4 5 6 7 8 9 10 | { "plugins": [ "github" ], "pluginsConfig": { "github": { "url": "https://github.com/zhangjikai" } } } |
2.9. EMPHASIZE 为文字加上底色
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-emphasize,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 4 5 | { "plugins": [ "emphasize" ] } |
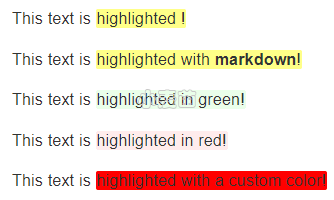
然后在markdown / asciidoc内容中,使用以下内容突出显示一些文本:
1 2 3 4 5 | This text is {% em %}highlighted !{% endem %} This text is {% em %}highlighted with **markdown**!{% endem %} This text is {% em type="green" %}highlighted in green!{% endem %} This text is {% em type="red" %}highlighted in red!{% endem %} This text is {% em color="#ff0000" %}highlighted with a custom color!{% endem %} |
2.10. SPLITTER 侧边栏宽度可调节
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-splitter,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)
1 2 3 4 5 | { "plugins": [ "splitter" ] } |
2.11. SHARING-PLUS 分享
分享当前页面,比默认的 sharing 插件多了一些分享方式。
插件地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-sharing-plus
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | { "plugins": ["-sharing", "sharing-plus"], "pluginsConfig": { "sharing": { "douban": false, "facebook": false, "google": true, "hatenaBookmark": false, "instapaper": false, "line": true, "linkedin": true, "messenger": false, "pocket": false, "qq": false, "qzone": true, "stumbleupon": false, "twitter": false, "viber": false, "vk": false, "weibo": true, "whatsapp": false, "all": [ "douban", "facebook", "google", "hatenaBookmark", "instapaper", "linkedin","twitter", "weibo", "messenger","qq", "qzone","viber","vk","weibo", "pocket", "stumbleupon","whatsapp" ] } } } |
其中:
为true的代表直接显示在页面顶端,为false的不显示,不写默认为false
"all"中代表点击分享符号显示出来的
支持网站:
1 2 3 4 | "douban", "facebook", "google", "hatenaBookmark", "instapaper", "linkedin","twitter", "weibo", "messenger","qq", "qzone","viber","vk","weibo", "pocket", "stumbleupon","whatsapp" |
效果图:
如果想增加其他分享网站,可以自己修改插件文件button.js和package.json。
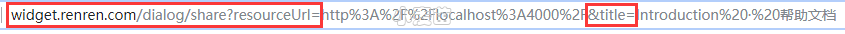
- 首先你要知道那个网站的分享链接的结构(可以随便找其他的网站点击分享看看URL),比如我增加分享到人人网,链接是这样的结构(红框里的是通用结构,后面内容是不同的。第一部分表示被分享的URL,第二部分是标题title):

- 然后在
button.js中的var SITES = {····}中添加一条信息,和上面其他分享的信息类似。比如我增加的人人网是这样的 在
package.json中仿照前面内容添加新网站的信息。比如我添加的人人网:12345"renren": {"default": false,"description": "人人网","type": "boolean"}2.12. 页脚、版权信息
2.12.1. TBFED-PAGEFOOTER 页面添加页脚(内容少)
插件地址
GitHub地址
在book.json中添加以下内容。然后执行gitbook install,或者使用NPM安装(单独安装推荐NPM)npm install gitbook-plugin-tbfed-pagefooter,也可以从源码GitHub地址中下载,放到node_modules文件夹里(GitHub地址在进入插件地址右侧的GitHub链接)123456789101112{"plugins": ["tbfed-pagefooter"],"pluginsConfig": {"tbfed-pagefooter": {"copyright":"Copyright © zhangjikai.com 2017","modify_label": "该文件修订时间:","modify_format": "YYYY-MM-DD HH:mm:ss"}}}本人提供Oracle(OCP、OCM)、MySQL(OCP)、PostgreSQL(PGCA、PGCE、PGCM)等数据库的培训和考证业务,私聊QQ646634621或微信dbaup66,谢谢!